Creating an animated Xplain infographic is easy. The basic procedure is:
Choose Blank Infographic or one of the templates.  Optional: Choose a theme in the Design tab and/or a background image for the entire project in the Properties pane on the right (Background and Themes). |
See Size & Background for details on setting up the basic configuration for your Xplain. Add slidesAdd slides with the New Slide tool in the Home tab. New slides with have the dimensions and settings of the first slide. If you change their size from the default later the Xplain will need to zoom in or out when playing that slide.  The slide tool allows you to create empty slides, or slides with content – text callouts, screenshots and so on. The New Slide menu also contains templates that will create new slides along with titles, callouts and other elements. You can arrange the slides on the canvas manually or automatically with the Arrange Slides tool in Size & Background in the Properties pane on the right (select Slides Overview in the Slides list on the left first).  Optional: You can animate slide transitions for the current slide with the Position & Timing settings in the Properties pane on the right. Either select a slide in the list to configure its individual settings, or select Slides Overview , click in the editor window and press CTRL+A to select all slides and configure the settings for all of them.  Add screencastsYou can capture and insert multi-slide screencasts in the current infographic with the Screencast option in the Picture tool menu in the Home tab. See Inserting / Adding To Screencasts for details. |
Select a slide in the Slides list on the left to edit it. Then use the Shapes, Text, Pictures and Screen Capture tools in the Home tab to add content to the slides.  See Editing Images and Elements to learn how to edit the elements you include in your Xplain. Optional: You can animate slide content (how elements are displayed when the slide is viewed) by selecting an element and then choosing an animation in the Animations tab.  Select an element, then select and configure the animation you want to apply to it |
Preview before you publish You can get a live, interactive preview of the finished infographic with the Preview button in the HelpXplain title bar. This allows you to test directly without actually publishing. Publish the finished productSelect Publish in the File menu to generate the finished HTML infographic and also preview it in your web browser. See Publish for full details on the options in this dialog. If you activate the automatic preview with Display Output File there are two different preview options:  •In Master Page: (recommended) •IFrame Content: |
Applying settings to multiple or all slides
You can apply settings to all slides by selecting the Slides Overview in the Slides list on the left.

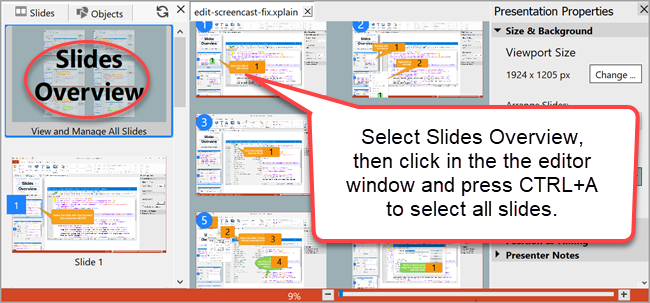
1.Select Slides Overview at the top of the Slides list on the left.
2.Click in the canvas editing area where the slides are shown.
3.Press CTRL+A to select all slides or use SHIFT+Click to select multiple slides one after another.
4.Choose the settings you want to change in the Properties pane on the right.
Configure the project properties Select Properties in the File menu and enter the title, publishing, URL and some other information.  The first slide defines your Xplain viewport dimensions By default, the first slide in the project defines the dimensions of the viewport in which the infographic will be displayed. All new slides will be created with the dimensions and settings of the first slide. Adjust it by selecting the slide in the Slides list on the left, then configure it in the Size & Background section in the Properties pane on the right. See Size & Background settings for full details on this. |
Animations are created by moving between "slides", which are rectangular containers on your canvas. By default, all the slides in your Xplain will have the same size, based on the first slide. This is recommended, since the first slide also defines the dimensions of your infographic in the browser window (the slide fills the browser window). You can change the sizes of individual slides at any time, however. Aspect ratio is more important than absolute dimensions Both the display window and the infographic contents can be zoomed in browsers, so the pixel dimensions you define are not really absolute. What does matter is the aspect ratio, which is the relationship of the width of the slide to its height, because that does always stay the same. The FIRST slide defines the viewport size By default, the first slide in your Xplain defines the viewport dimensions, i.e. the size of the rectangle in which the infographic is displayed in the page displayed by the web browser. It's best to get it set up as you want to have it before proceeding with the other slides. Select the first slide in the Slides list. Then use the Size & Background settings in the Properties pane on the right to adjust it. All slides you add after the first slide will have the same dimensions and aspect ratio as the first. The dimensions of individual slides can be changed later, however. If subsequent slides have different dimensions their contents will be zoomed in or out during the animation to fit the dimensions of the display window in the browser. Inserting new slides You can insert slides with the Insert New Slide option in the Slides tool. There are options to create empty slides, or new slides with content – a screenshot, a callout, text and so on.  Positioning slides for zoom, pan and rotation effects Selecting Slides Overview in the Slides list on the left shows you all the slides and allows you to manipulate them. In overview mode you can arrange, resize and rotate slides with the mouse.  You can also arrange them automatically with the Arrange Slides options in Size & Background in the Properties pane on the right.  In animated infographics the animation will follow the positions of the slides on the canvas. If you make a slide smaller or larger it will zoom in or out when it is displayed. If you rotate a slide (green rotate handle at the bottom) it will rotate into view when it is displayed, and then rotate back for the next slide. Overview slides for a view of all the other slides An overview slide is a slide that encloses all the other slides on the canvas. When it is played the canvas zooms out to show all the other slides, as defined by the borders of the overview slide. You can insert an overview slide automatically with the Overview Slide option in the New Slide tool in the Home tab.  Important: Create overview slides LAST! It's best to insert overview slides last, because they need to be positioned so that they "contain" all the other slides on your canvas. This makes it difficult to move them in the slide order without disturbing the other slides. If you make any changes to the other slides after inserting an overview slide just delete the overview slide and create a new one. Similarly, delete the overview slide and reinsert it in a different position instead of trying to move it in the slide order. Slides within slides for zoom in effects It is possible to insert slides inside other slides. These are fully valid slides. The animation will then zoom in to the borders of the internal slide when it is displayed and zoom out again to the next slide afterward. The easiest way to create an internal slide is with the Insert Zoom-In Slide option in the New Slide tool. However, you can also drag any slide into another slide when you are in the Slides Overview to achieve the same effect. |
To add content to a slide first select the slide in the Slides list on the left. Then you can use the Shapes, Text, Pictures and other tools in the Home tab to add content to the slide.  Editing the elements in your slides You can manipulate elements inside a slide directly with the mouse. Once an element is selected you can change its properties and behavior with the settings in the Properties pane on the right. See Editing Images and Elements for details on editing slide content. Nested Elements inside a slide Anything you add to a slide with the tools in the Home tab will then "belong" to that slide. You can see this in the Objects list on the left, which shows which elements belong to which slide. We say that it is "nested" inside the slide.  Elements nested inside a slide will automatically move with the slide when you reposition it in the workspace and will be resized with the slide when you drag its corner handles. (Select the Slides Overview in the Slides list on the left to manipulate and arrange slides.) Grouping elements within a slide You can also group elements in a slide to link them together so that you can manipulate them like a single element. Use SHIFT + Click to select multiple elements, then select Group in the Home tab.  You can also select multiple elements by dragging a selection frame around them (SHIFT + Drag if the slippy canvas is enabled), provided there is an empty space behind the elements to drag in. Locking elements inside a slide If you want to prevent accidental changes to elements or groups you can lock them with the Lock tool in the Home tab.  Just select the element or group and select Lock. This is also available in the right-click context menu and in the Lock column in the Objects list on the left. |
Slide arrangement is only important if you are animating your slide transitions When the slideshow plays, HelpXplain moves the canvas containing the slides so that the slides move into view in the browser window. If you are going to animate your slides their arrangement on the canvas will affect how they move in the animation: Slides in a single row will move horizontally only. Slides in multiple rows cause the animation to pan down to the next row as well as moving. See Size & Background for details on arranging slides. Setting or disabling slide animation Select each slide in the Slides list on the left, then look in the Position & Timing section in the Properties pane on the right. See Animating Slide Transitions for details. •If you animate the slides by choosing an animation with the Transition option the canvas will move behind the browser window to show the next slide. •If you set Show (no animation) the slides will just be replaced in the browser window, without moving. Animating slide content Every element inside your slide can also be animated. This controls how the element is displayed when the slide is displayed. For example it can fade in or move into view when the slide appears, or a set time after the slide appears. You can also animate highlighters at specific times to focus attention on parts of the slide content. To animate an element, select it in the slide, then configure its animation in the Animations tab. See Animating Slide Content for details of what you can do. |
Any element in a slide can also be configured to perform an action when it is clicked. If it links to another slide you can change the order of your slides for a fully interactive Xplain infographic. You can also display a web page or execute a script, for example to stop or restart the animation from the start or perform some other task. To attach a link to an element, select the element in the slide, then define the link in the Link & Interaction section in the Properties pane on the right. See Object Links, Actions & Data and Object Scripts for full details on this. |
Changing the order of your slides: When you define a slide it is assigned the next available number. The slide number indicates the order in which the slides will be "played". You can change the order in two ways: •In the Slides list on the left, select the representation of the slide and drag it to a new position in the play list. •Right-click on the slide and move it up or down in the play list by selecting Slides > Move Up/Down in the context menu..  Slides within slides It is quite possible to insert a slide inside another slide. When the Xplain plays, the virtual camera will then zoom between the outer and inner slides. You can do this in any order: For example, if you want you can first zoom in on a slide inside a slide and then zoom out to the outer slide that contains it. All you need to do is define the order in which you want the slides to be played.  You can drag one slide into another in the Slides Overview. However, the easiest way to create a slide within a slide is with the Insert Zoom-In Slide option in the New Slide tool. This inserts a slide that is nested within the currently selected slide, so that it and its contents will also be moved and resized with its parent slide when you manipulate it in the Slides Overview.
|
1.Select Save in the File menu or the quick toolbar when you are finished and save your canvas as a HelpXplain project.  2.Select Publish in the File menu. This displays the Publish screen.  3.Click on the Format: bar at the top and select HTML Slideshow as the format to publish. 4.Choose an empty folder in the Output File: field to store your animation. This is necessary because the animation consists of multiple HTML and other files in several folders. 5.Configure the other settings under the Publishing Options heading and then click on Publish on the right. The animated HTML infographic will be generated and displayed automatically in your default web browser. HelpXplain uses its own integrated mini web server to create this preview. |
The Overview Slide option in the New Slide tool in the Home tab adds a special slide that encloses all the other slides on the canvas. When this slide is displayed the canvas zooms out to show all the other slides.  |
Instead of creating a single huge infographic page that can overload some browsers you can chain multiple Xplains with the link options. Just create a web page link in the last slide in the presentation to the next Xplain. |


